The inkle blog
Just being there

We've seen a few bits of positive feedback for Emily Short's epistolary story First Draft of the Revolution since its release a few weeks ago. (Here's a nice review on Kotaku).
But we've also seen some really interesting... not criticisms, exactly, but confusions. Ways in which the expectation of players didn't quite match what they got. And the one that seems to recur is this question: "Can the player change the story?"

New for Kindle: The Intercept
To celebrate the launch of our inklewriter for Kindle service, we're happy to announce a short new inkle release.
The Intercept, by Jon Ingold
Bletchley Park, 1942. A component from the Bombe machine, used to decode intercepted German messages, has gone missing. One of the cryptographers is waiting to be interviewed, under direst suspicion. Is he stupid enough to have attempted treason? Or is he clever enough to get away?

Read online Download for Kindle
The Intercept is of short-story length and will take about twenty minutes to read fully.

Announcing: convert your inklewriter story to Kindle
So, you've written a twisty, turning interactive story. You're done, but you still don't have something you can hold in your hand. There's one thing missing, and that's the ebook version. Wouldn't it be great if you could read your story on your Kindle, or even sell it through Amazon's self-publishing service?
You guessed it. Now you can.


First Draft of the Revolution
Today sees the release of inkle's first project. Not the first released, obviously, but the first thing we actually did after founding as a company late last year. Entitled First Draft of the Revolution, it was written and conceived by acclaimed narrative designer Emily Short, and prototyped and produced by Liza Daly, with inkle stepping in to finish off the final development and provide the visual design.
It runs on modern web browsers, and there's also a version for Apple's iBooks. Try it out for yourself.

What's in a game?
The ink's still wet, but we've just signed the contract on our next inklebook project. I'm not quite ready to announce it yet (though there have been plenty of clues on Twitter over the last few weeks) but it's an interactive novel, built on the same core technology as Frankenstein.

The big difference is that this time, what we're making is a game, and not a book. We've talked it over and we're sure. But unfortunately, we still don't know exactly what that distinction means.

Announcing: Seven Poets
Today we get to finally announce our latest project, created in partnership with Edmund Pevensey in America: Seven Poets and the Assassin's Secret, a real-time, serialised adventure story for iPhone, iPad and iPod touch.

10 types of interactivity
With the Future Voices competition in full swing, we thought it might help those new to writing interactive stories and trying out inklewriter for the first time to give a quick shopping list of ways you can use interactivity in a story to powerful effect.
None of these ideas are new, and not all of them will suit every project. But maybe some will tickle your imagination! So without further ado, let the countdown commence!


Games Britannia, the Pixel Lab, and Gamasutra
inkle on tour!
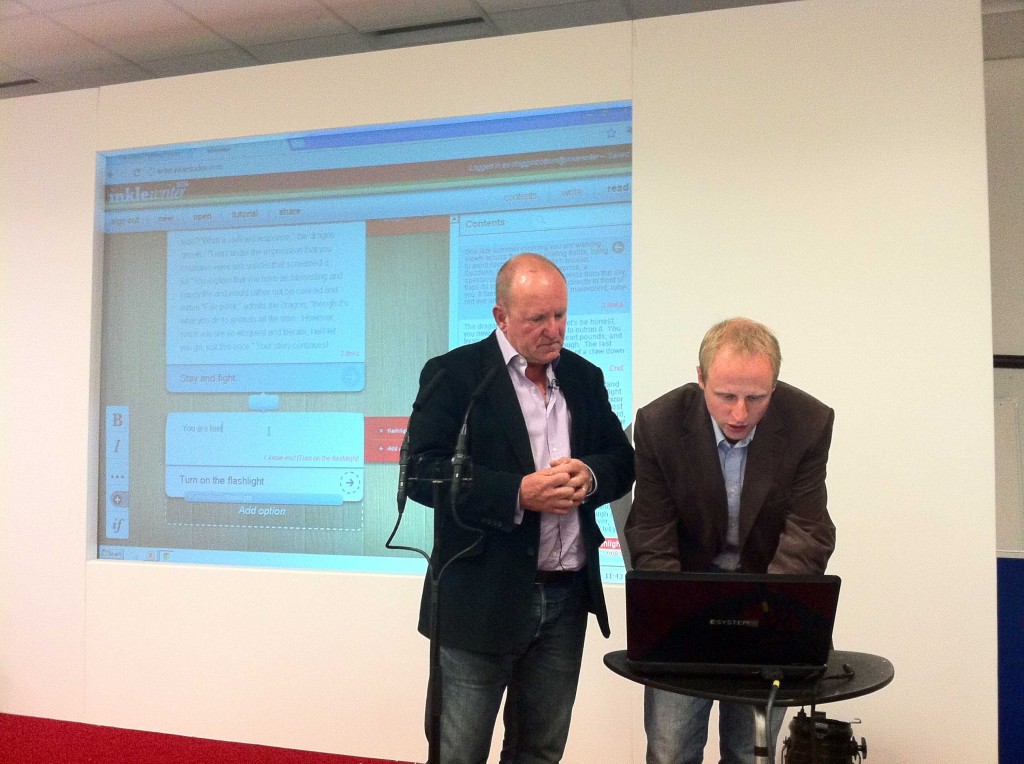
It's been a pretty busy week. First up, we were at Magna Science Centre is Sheffield on Day 1 of the Games Britannia festival, aimed at introducing UK school-children to the art and business of making computer games. We ran a one-day workshop on inklewriter alongside industry legend Ian Livingstone, who helped the kids to plan their stories, which they then got up and running with our tool.


Announcing the Future Voices competition
inklewriter has been up for about a month now. George Osborne's been using it. indiegames.com used the words "joy" and "magic". And in a couple of days, we'll be at Games Brittannia with Ian Livingstone helping a team of schoolkids get their own interactive stories up and running (and I'll be having teacher-flashbacks).
So now it's your turn to get involved. Yes, you. You like writing, don't you? That's why you're reading this. Well, here's your chance to write something and get it read by industry professionals. And if it's in the top 10 best short stories we receive before the 15th of September, it'll be published, worldwide, in our Future Voices inklebook.
That's right: inkle is hosting a competition for writers, new and established, old and young, ferocious and funny. There's even a gentle cash prize to tickle under your nose, in case fame isn't enough.